Website Editor
Creating websites for small businesses that meet their digital needs.

Overview
Convertly: a CMS bridging online advertising for small to medium-sized businesses. Our user-friendly platform builds quick, responsive websites. I’m the sole Product Designer.
Problem
Small businesses use Convertly’s parent company’s agency for ad space. Diverse website designs and platforms often lead to conversion issues despite high click rates, especially if sites lack mobile optimization or clear user paths, prompting businesses to reconsider ad contracts.
Goal
Build a robust platform for SMBs to set up online effortlessly. Seamlessly integrate with our ad platform for better campaign tracking. Easily manage your digital presence in one spot and invite third parties to customize websites efficiently.
My Roles
- User Research
- User Testing
- User Flows & Stories
- UI/UX Design
- Wireframing
- Prototyping
- Content
Timeline
6 months
86% Satisfaction
User testing resulted in a 86% of at least satisfactory rating or higher
01
Discovery
User/Market Research
In the early discovery phase for CMS platforms, I gathered insights on user preferences for website maintenance. Here are key research aspects:
User Identification
Contact Strategy
Platform Investigation
Inspiration and User Experience
This approach covers user preferences, practices, and industry standards for a strong design foundation.
02
Discuss & Define
Collaborated with team to discuss discovery findings. Here are the highlights:
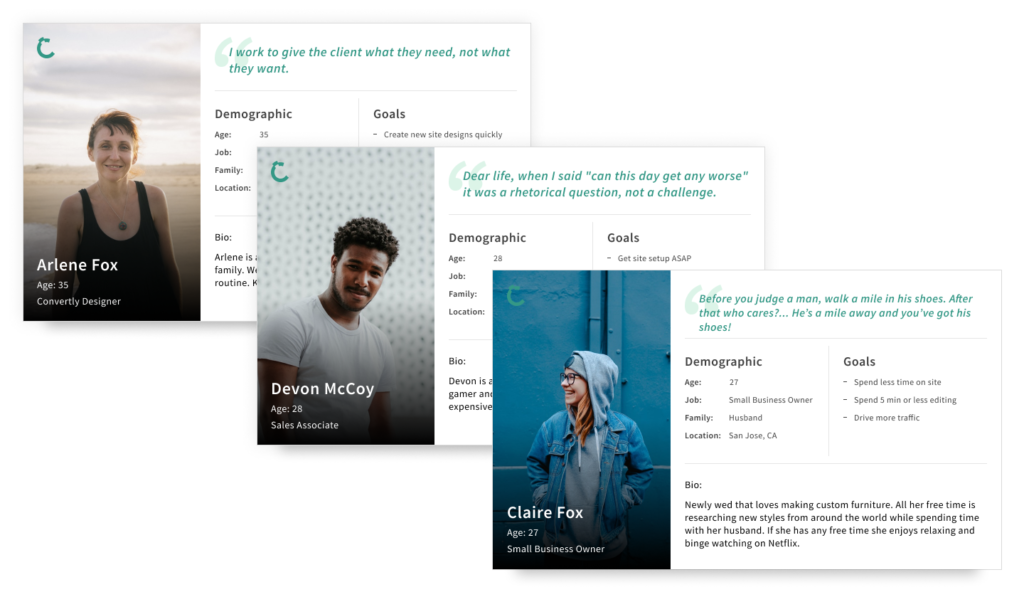
- 3 targeted Personas
- Provide quick and intuitive editing options
- 10 minutes or less for most updates
- Mobile is important

03
Design
After approval, I crafted mockups and prototypes, tackling components one by one: site creation, text editor, templates, etc. After each completion, I ensured a smooth handoff to the dev team. Key design decisions:
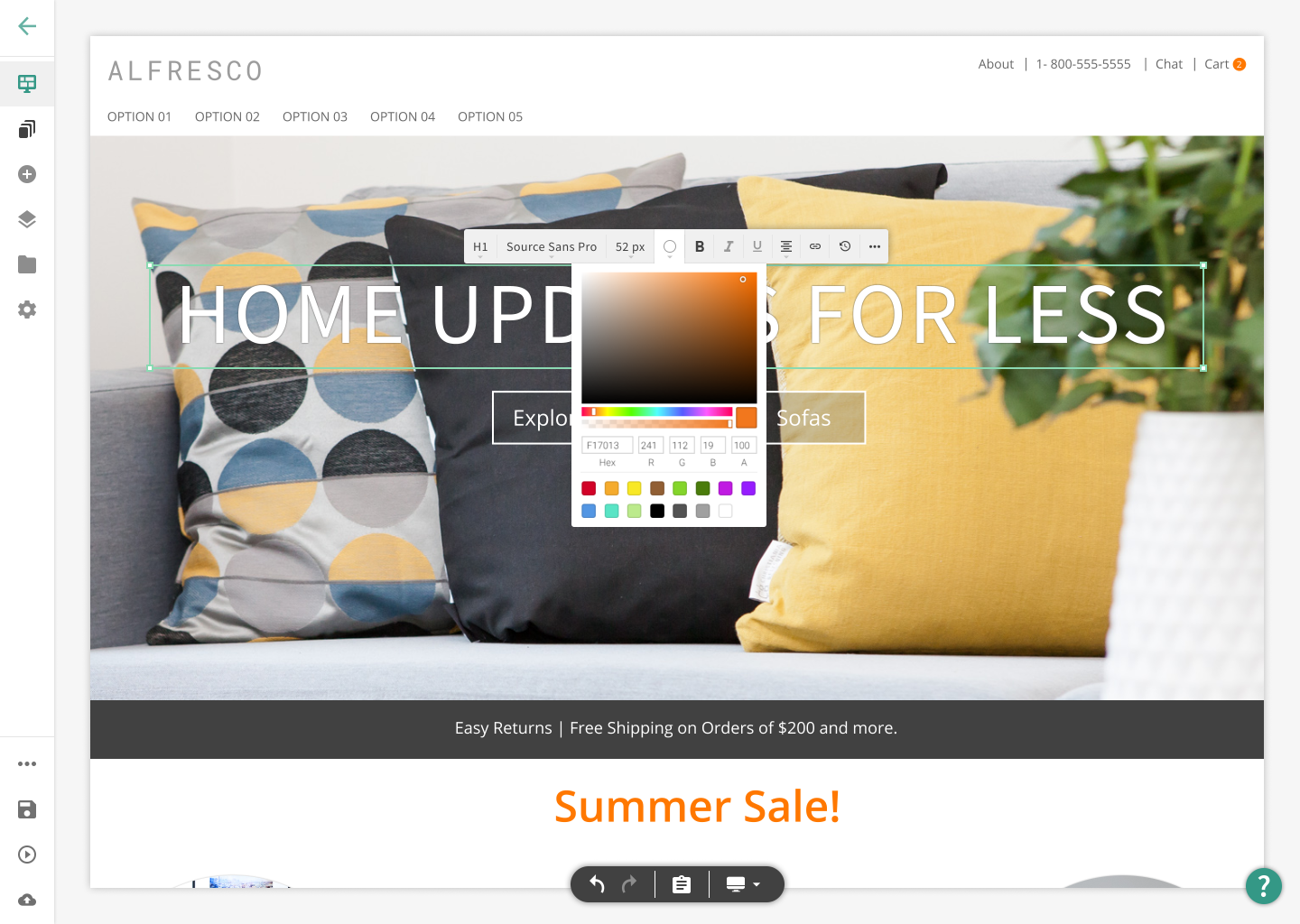
- Inline Editor for most content (text and images)
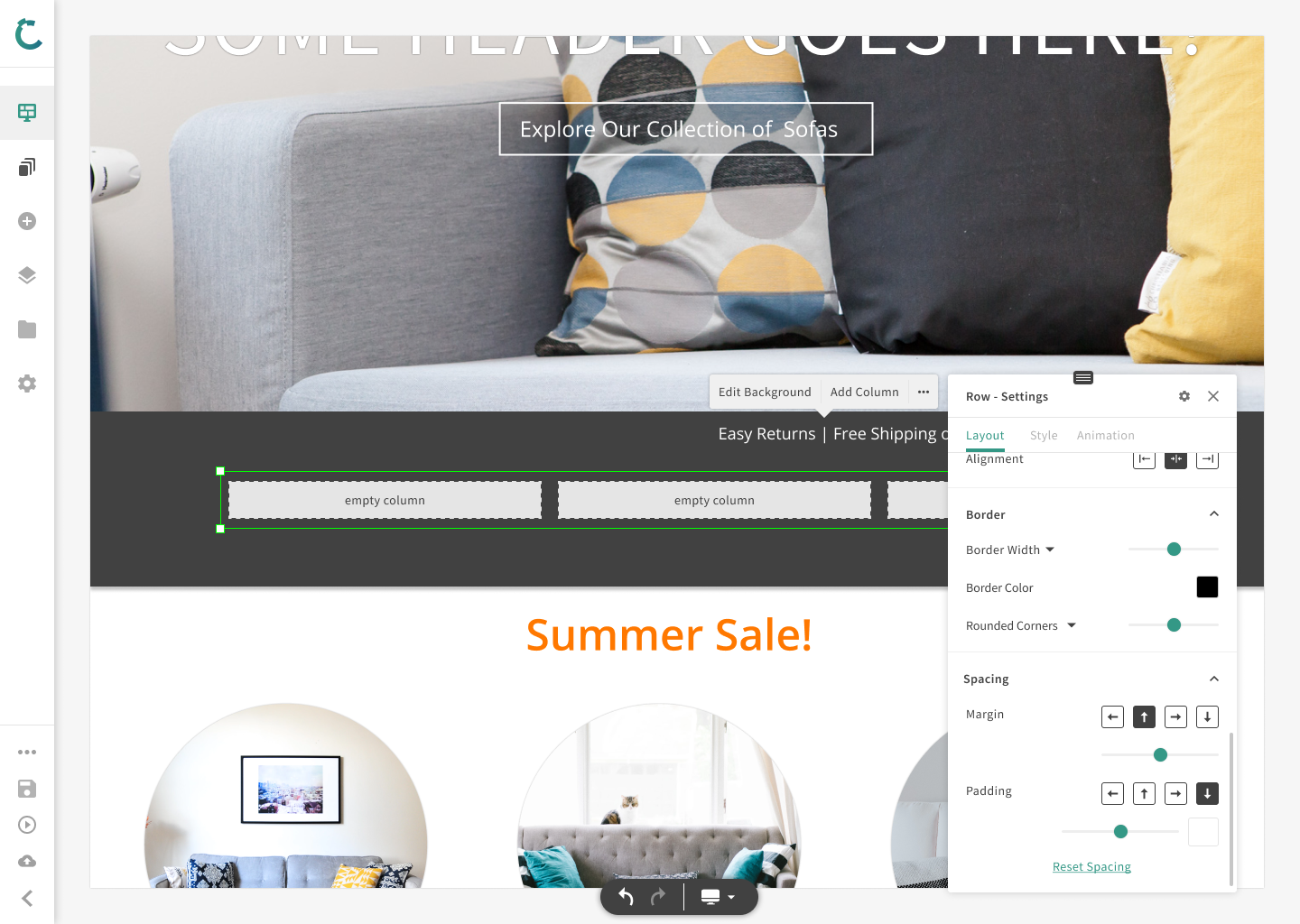
- Drag and Drop Features
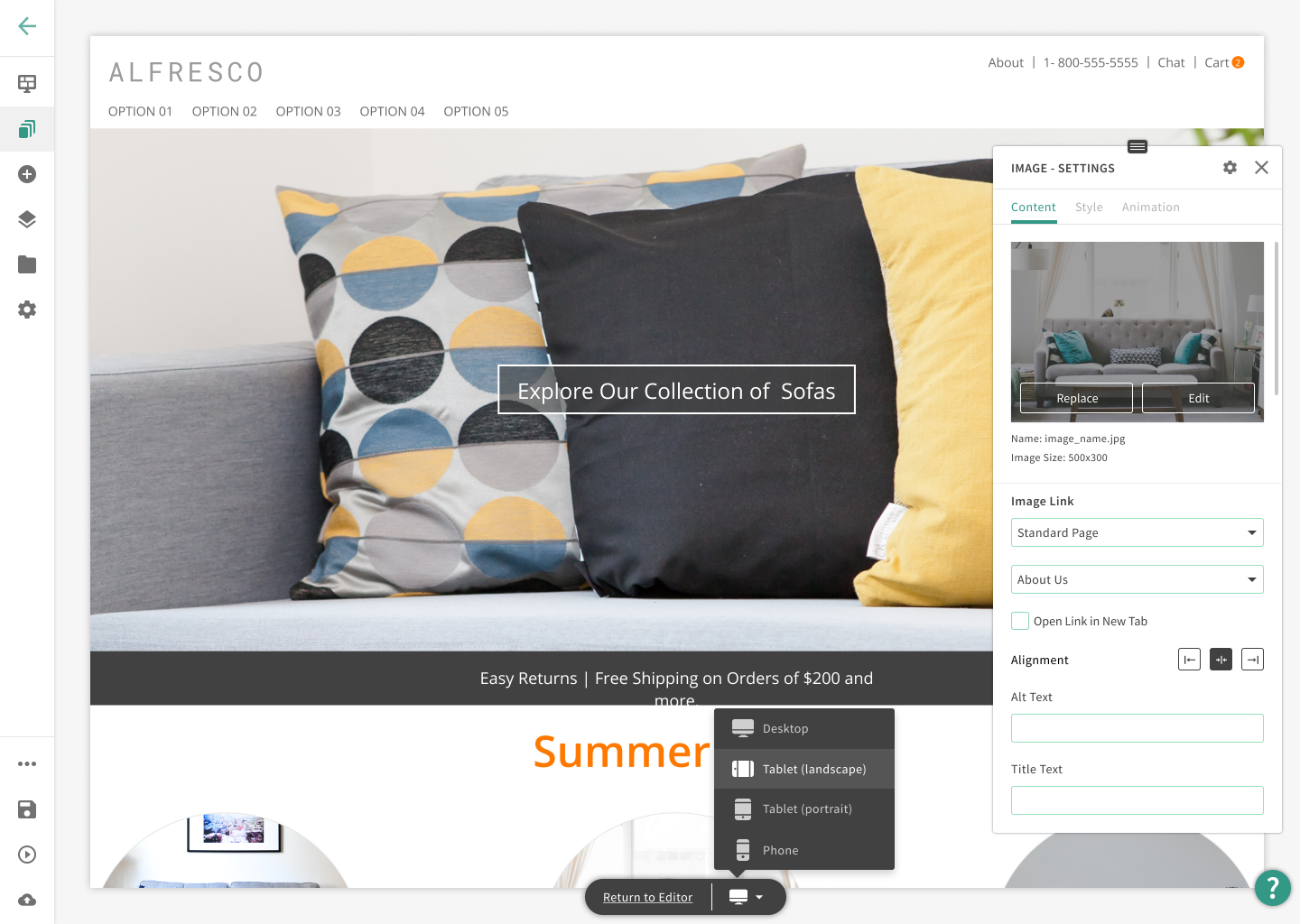
- Ability to view different screen sizes
- Version control
- Advanced Options for advanced users
Final Mockups
Source Files & Prototypes
Mockups and Prototypes were created in Figma. These files were copied over from the work account. Files and projects would normally be organized differently.
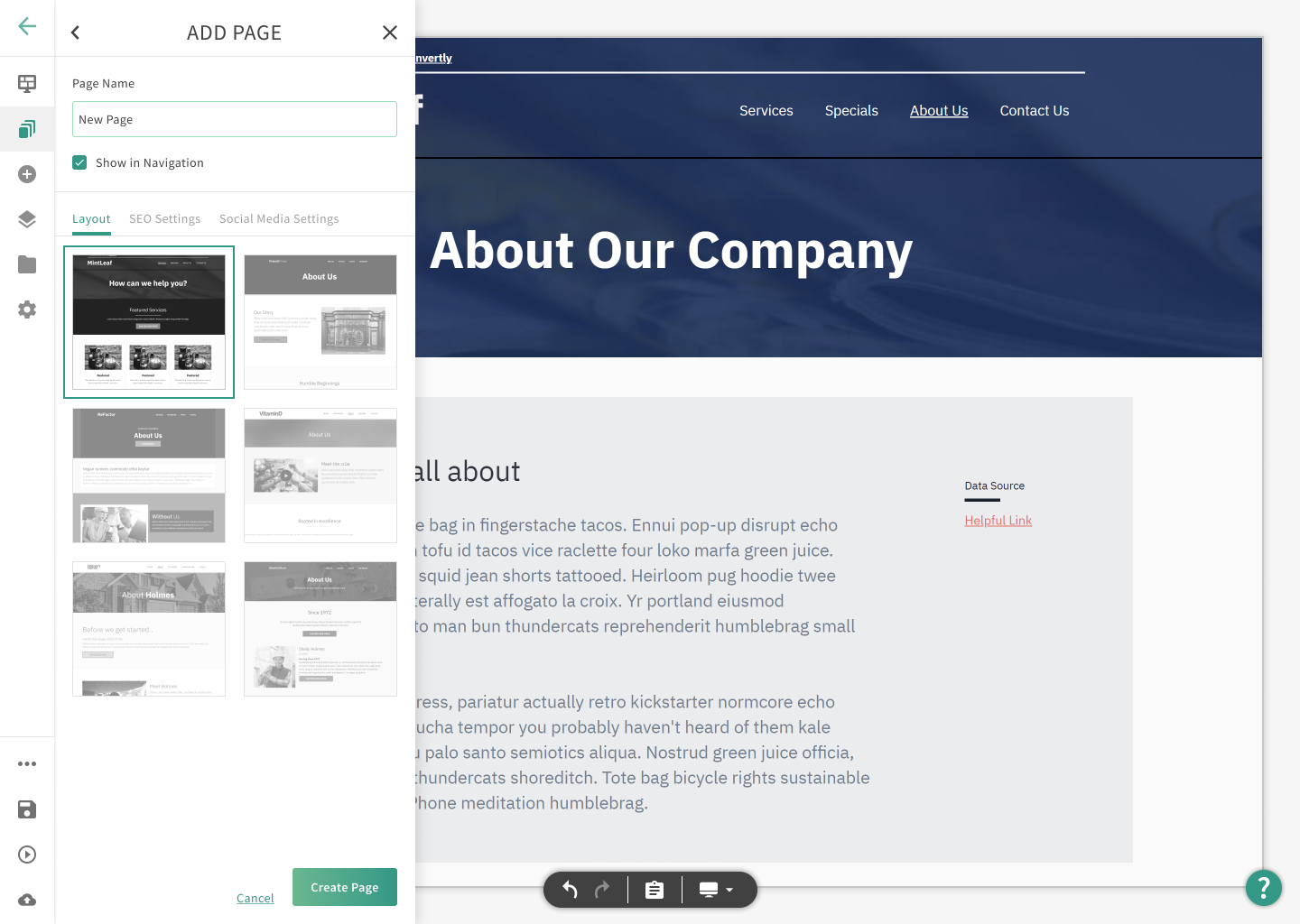
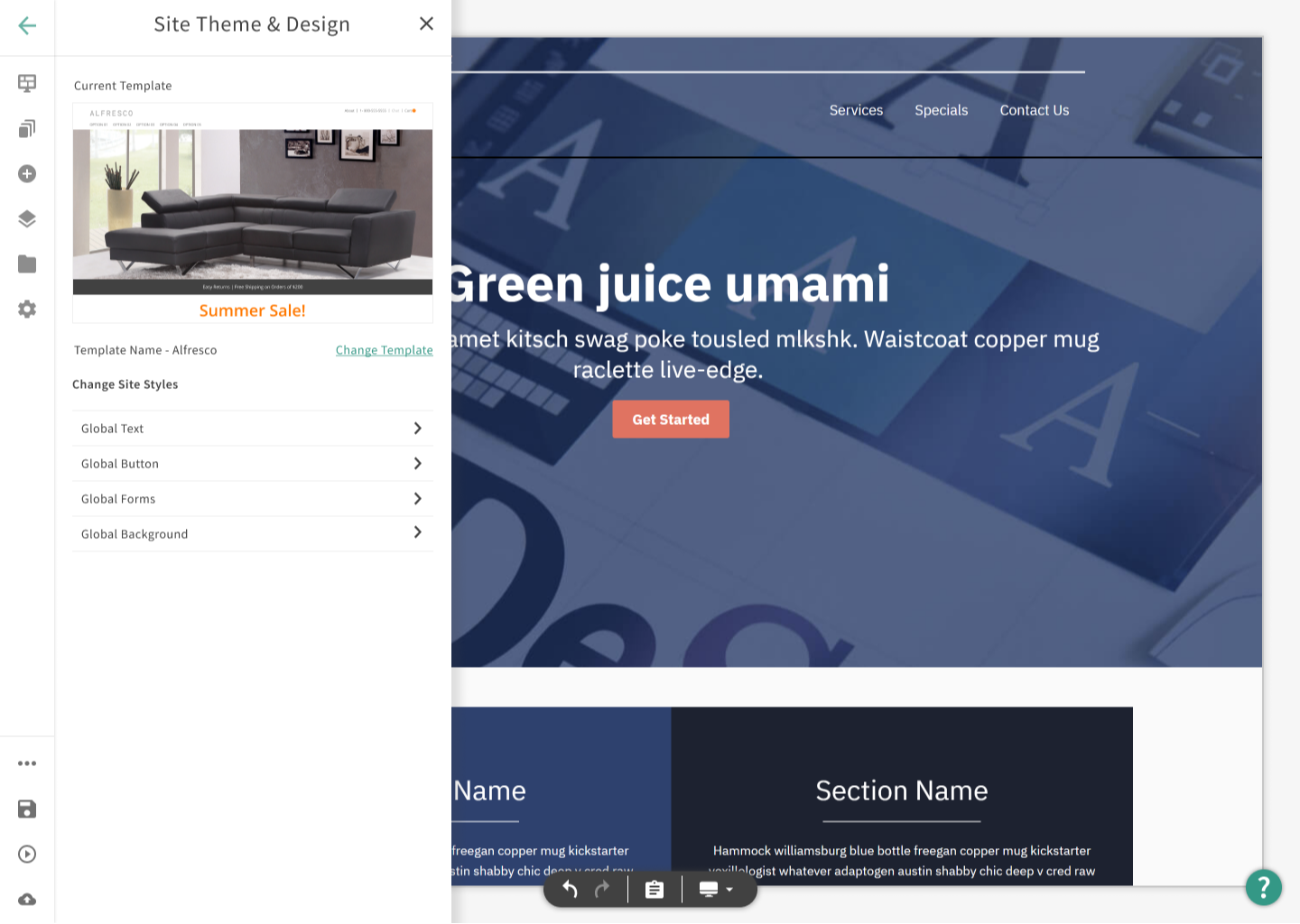
- Site Editor – This contains the side navigation options
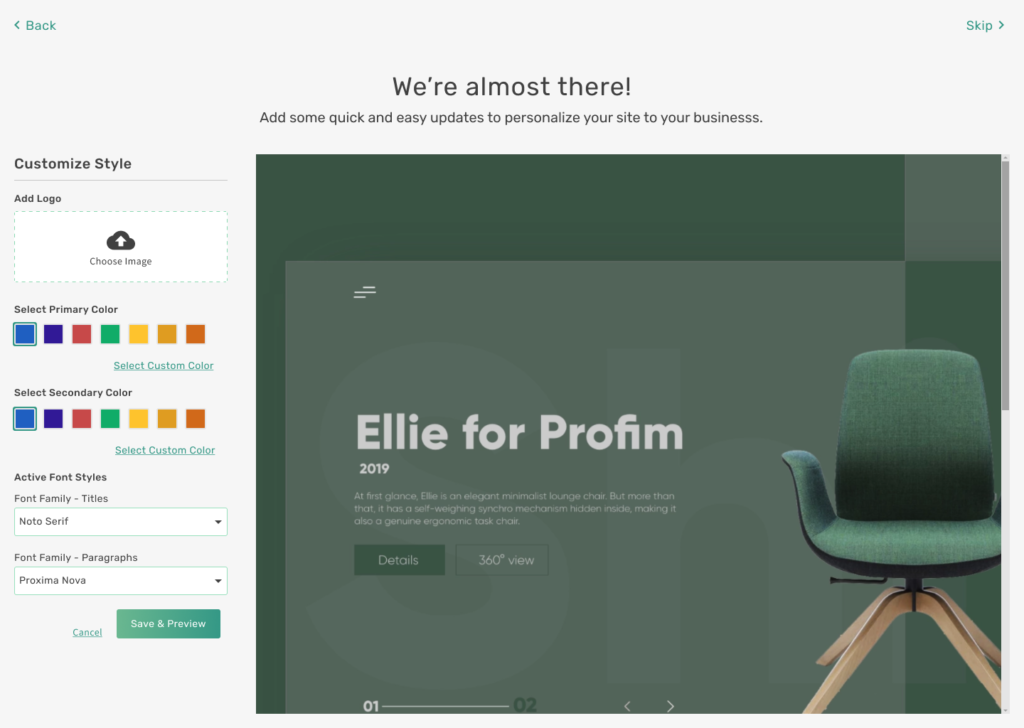
- Add Page – Prototype – This contains the side navigation options
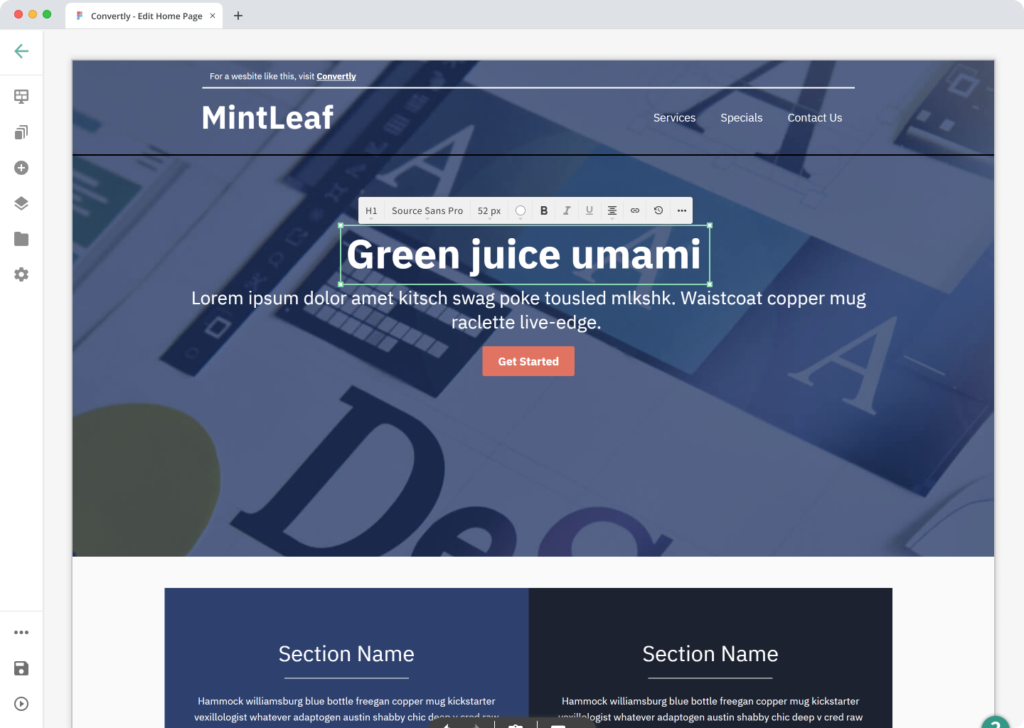
- Inline Text Editor – Here is what one of the tools looks like. Click here for a link to the prototype
Outcomes & Lessons
Product tested to a 86% satisfactory rate. Also migrated owned websites, like bayareanewsgroup.com, for internal user base and feedback. Resulted in user growth and enhanced customer experience.
Convertly, my biggest project yet, demanded flexibility. As the sole designer, I adjusted my process to fit project needs. Regular stakeholder communication allowed for quick adjustments, meeting deadlines and budgets.